響應式網頁設計
響應式網頁設計 (Responsive Web Design),一次滿足桌上型電腦、平板電腦、手機裝置,網站在多種裝置使用時,會自動調整成最佳的螢幕瀏覽。

搜尋引擎最佳化
搜尋引擎最佳化 (Search Engine Optimization),也稱搜尋引擎優化或是SEO,按照搜尋引擎的運作規則來優化調整網站,讓網站在搜尋引擎內的排名提高。
W3C標準網頁技術
符合W3C標準(World Wide Web Consortium)保障網站訊息的順利和完整流通,瀏覽網頁更快速。使用HTML5、CSS3編寫讓你的網頁能夠跟的上時代。

網站維護更新
網站程式定期維護更新,讓你的網站保持在最新的狀態。免費的錯誤修正及文字修改,及資料上傳服務,讓你的網站不會變成無人照顧的孤兒。

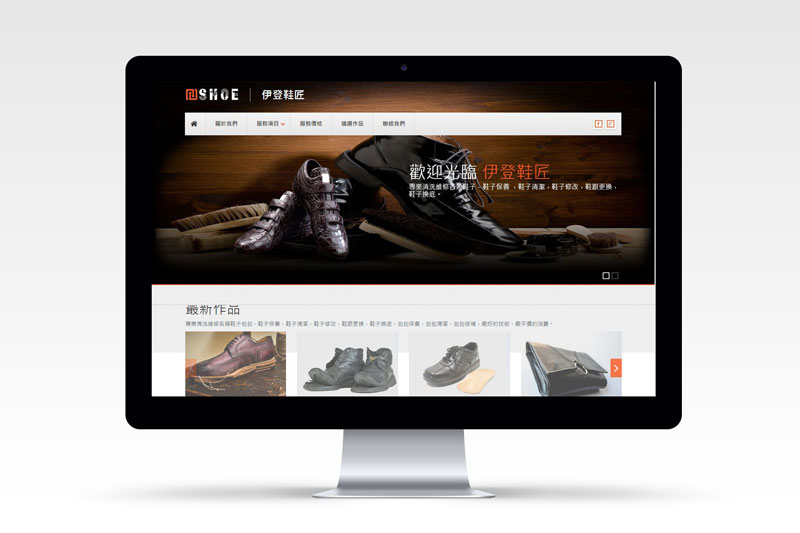
台北網頁設計 | 伊登鞋匠
- 首頁全螢幕設計
- 響應式網頁設計
- 滾動視差設計
- 手機、平板、電腦 自動切換顯示
- 靈活的動態互動效果

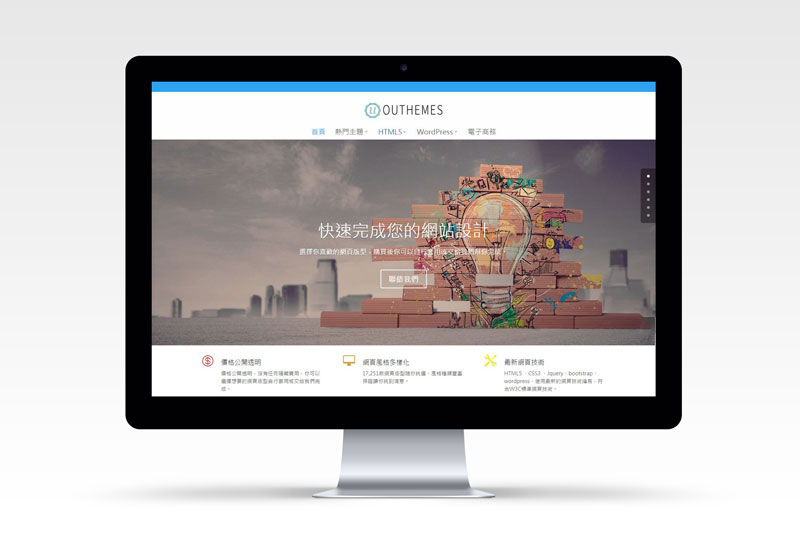
形象網頁設計 | 威博網頁設計
- 首頁banner滿版網頁設計
- 形象網頁設計
- 響應式網頁設計
- 滾動式網頁設計
- 靈活的動態互動效果
- 手機、平板、電腦 自動切換顯示